Tables have had a chequered past on the internet. Initially, they were hugely important because the internet was primarily used for sharing scientific data. One of the best descriptions I’ve seen of a table is from Mike Hughes:
A table is a two-dimensional array in which data appears in cells, taking its context from the intersection of a column and a row. The spatial orientation and placement of the data encodes the information.
Then, with the popularity of the internet increasing, tables were used to aid the layout of content because there was nothing else. If you know someone who’s been developing on the internet for some time, ask them to tell you about the hell that was table-based layouts.
CSS to the rescue
In time CSS took over and removed the need for table-based layouts; tables could once again be used primarily for their original purpose, displaying data.
Anatomy of a table
Tables are created using a <table> tag. As detailed in the Mozilla Developer Network, tables have the following permitted content:
- an optional <caption> element,
- zero or more <colgroup> elements,
- an optional <thead> element,
- an optional <tfoot> element, either before or after one of the following:
- zero or more <tbody> elements
- one or more <tr> elements
This is an example of a table, and I would consider it a minimal example in that it contains a table head. While a table head isn’t required it aids in the understanding of the data within the table cell (<th> within the table header row, <td> in the table body):
<table id="perfectPACMANscores">
<thead>
<tr>
<th>Name</th>
<th>Score</th>
<th>Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>Billy Mitchell</td>
<td>3333360</td>
<td>1999-07-03</td>
</tr>
<tr>
<td>Chris Ayra</td>
<td>3333360</td>
<td>2000-20-16</td>
</tr>
</tbody>
</table>
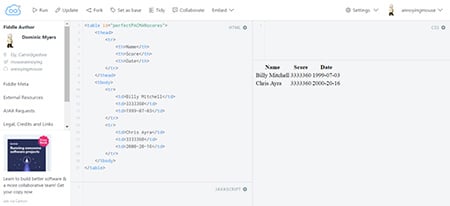
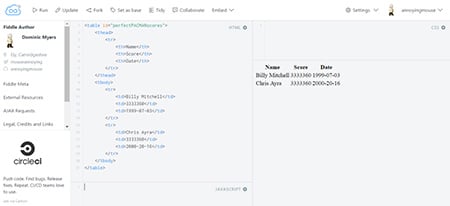
This table details the two first perfect scores on PAC-Man and, if you're unfamiliar with HTML table formats, it might seem somewhat unwieldy. Pasting this into JSFiddle though generates this table:

More natural tables
Tables can be further enhanced by having table header cells within the table body to provide greater context to the viewer. Mike Hughes notes that this can provide a more natural experience (https://jsfiddle.net/annoyingmouse/35p7135j/):

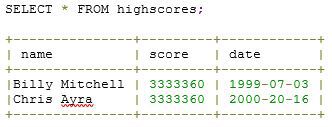
This might seem more natural, but it does introduce complexity. For instance, should the data above be stored in a SQL database, this is likely to be the query used to generate the data:

Converting the output of that query into a more natural table would require some significant manipulation.
DataTables to the rescue
Tables are static, it is this concrete nature that led developers to think of ways of making tables smarter. One such method is DataTables.net.
While it is a jQuery plugin, it’s worth including the library for the power DataTables brings to static tables. Just this snippet of code:
$(document).ready(function(){
$('#perfectPACMANscores').DataTable();
});
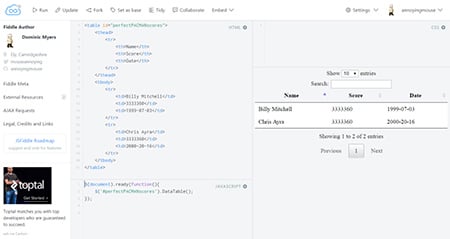
Produces this:

The default options allow for paging, searching and sorting the data in much the same way as one might use a spreadsheet application.
But this is only touching the basics; DataTables has classes written in PHP and .NET libraries to allow DataTable to access server-side data without the added complexity of using a server-side language to generate HTML. These are especially useful for extremely large datasets. It is even possible to use DataTables to replace tables within Salesforce Classic using Apex.
There are also some extensions which allow data to be copied, exported in spreadsheet appropriate formats, as well as be exported as a PDF. Nor are you limited to the layout in the examples as there are themes for many popular CSS frameworks.
Conclusion
While HTML tables are once again being used for their initial purpose, they are still concrete. Other than DataTables there are other mechanisms available to make them more useful. It’s well worth investing some time in making tabular data more approachable.