Diana Smith, Senior Frontend Web Developer and reluctant CSS master, speaks to Blair Melsom MBCS about creative coding at its finest.
Creating art with the tools at our disposal has been part of recorded human history for tens of thousands of years. From stone to canvas and canvas to screens – before art is given over to AI forever, meet the California-based expert creating renaissance style masterpieces with nothing but keystrokes.
How do you approach creating artwork in CSS?
Much like everything I do in my life, my preferred way is not the most efficient way.
I start in the text editor with a very vague idea of what I want to create. I add the named elements for what I know I want a drawing to include: elements such as a head, eyes, etc. Due to the nature of HTML, these elements start out as unstyled rectangles – so I add layer upon layer of CSS to push them into something that hopefully won't be recognised as HTML.
It would probably make sense to draw a sketch first, but I hate doing that. It makes sense to plan ahead if you're about to carve into marble, but HTML and CSS are so easily changeable that it's very low-risk to just jump into the editor straight away, even before you have a firm idea.
Troubleshooting CSS and HTML can be difficult even for experienced developers. What inspired you to make such detailed, realistic art with CSS?
One thing I've noticed is that some beginner developers don't always utilise the browser inspector to its full potential. All modern browsers have this amazing DOM inspector built right in, which allows you to basically step into the middle of the code and manipulate it like you're in The Matrix.
For you
Be part of something bigger, join BCS, The Chartered Institute for IT.
Personally, discovering that browser capability early on in my coding career was a game-changing moment. The browser inspector is, to me, the closest thing we have to making abstract code feel real and tangible. Being able to click a chunk of code and immediately see how it's visually translated is kind of magical, even after all the many years I've been using it.
I'm old enough to have lived through the early days of web styling when it was limited only to flat colours and borders, so when I returned to CSS as an adult and saw the huge amount of styling options that were added to CSS, it felt like the sky was truly the limit. It only felt natural that it should be used as an artistic medium.
In the past, you've felt uncomfortable with being labelled as a 'tech' professional, as what you create doesn't necessarily use textbook computer science. How does using CSS help you to feel like a 'master of tech'?
I have almost assuredly become good at the combination of Javascript and UI that is my day job and yet the work that others do with different technologies like backend architecture and ML/AI distracts me, amazes me and makes me feel small in comparison.
I'm obsessed with classical art. I'm especially obsessed with artists from the 1400s, whose work seems to have reached the pinnacle of human ability; people whose work will forever be amazing enough to be public attractions in museums even hundreds of years after their death. I get profoundly depressed thinking about how their work inspired and continues to inspire those like me, whose only contributions to society are making the website buttons go clickety-clack.
I know the reason people have noticed my stuff at all is because it's better than just ‘good’. I know that I have inspired people. I know that my higher-than-average patience with CSS is probably enough to land me in at least one definition of ‘mastery’.
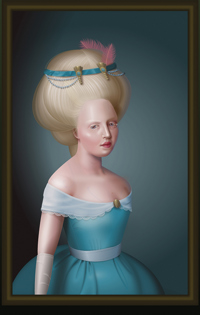
View an example of Diana Smith’s CSS artwork
 While smith’s full portfolio can be found on her website, here is one of the finest examples:
While smith’s full portfolio can be found on her website, here is one of the finest examples:
Titled ‘Francine’, this Rococo rendition of the character from TV show American Dad, in 18th century fashion. Be sure to right click and ‘inspect’ to view the code and CSS style sheets which underpin the image presented in the browser.
Another aspect of Smith’s art that makes it unique is the fact that it will display differently, depending on the web browser used. As the image has been optimised for viewing in Chrome, it can look almost like abstract art or even digital cubism in older browsers.
Tell us about the so-called 'CSS police'/coding purists. Does their traditionalist school of thought hinder rather than help in the industry?
Traditionalist thinking can easily lead to obsolescence. I cannot imagine the temerity of assuming you know the best way of doing everything; that sounds so boring and miserable.
It's a common misconception that working in tech and especially with code, isn't creative. Do you think there's a place for creativity over rules when it comes to web design?
This industry needs every bit of help from people with different perspectives. I've learned so much from working with people who have wildly creative ideas and who have suggested tech solutions that I never would have considered on my own – and it makes me happy when I've been able to provide those kinds of creative solutions for others. There are more people using the things we build than the number of people building them – and it's a shame that the industries don't always accurately represent their user base.
It's unfortunately extremely easy to keep doing things the same way forever simply because of momentum, or standards. It's also unfortunately very easy to forget that all standards are made-up, usually by a few dudes.
Have you found UI to be a welcoming and inclusive career space?
I've been very lucky to have worked with a lot of incredible and welcoming people throughout my career. I can't say for certain that everyone else entering the industry will be as lucky, but it's hubris to assume that my experiences are unique or special.
Where should someone start if they want to begin their creative coding journey?
Good question! I don't try to encourage people to do what I did, which was learning everything on-the-job and under a deadline.
It would probably be good to start with a few online tutorials for the very basics of JS/HTML/CSS.
After that, I think the best way to continue is to simply start building – and then learn as you go.
Having an idea of what you want to build is a good start, but the determination to build it is what will keep you motivated and learning. And don't be afraid to Google when you get stuck.
About the author
Diana Smith is a Senior Web Developer at Atlassian. She specialises in Javascript/React and has been dabbling in various forms of art off and on throughout her life. She lives in California with her husband, cats and chihuahuas.