COVID-19 has forced a monumental change in working. Before, around 5% of the UK’s 33m workforce worked from home, now it’s 47%. In fact, Twitter recently announced that when normality resumes, its workers can continue to work in this way. So, what are the tools that are making this possible and how do we make them work for us?
Miro and how we’re using it
Miro is an online, collaborative platform that enables remote working in real-time. It comes with a huge selection of pre-made templates and colourful sticky notes that can help you facilitate productive and engaging workshops. Miro can be viewed without logging in and can be exported as an image or PDF.
The British Heart Foundation uses Miro to support the development of digital products. We begin workshops by sharing our screen in a Microsoft Teams call, explaining the exercise and answering any questions. Workshops normally require two facilitators: one to guide the exercise and the other to type-up the team’s input in Miro. We then work our way around the board by zooming in on each section.
Competitor analysis
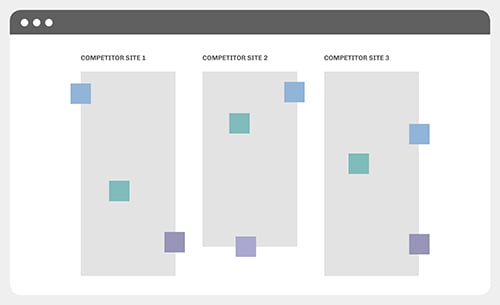
To analyse the digital products of competitors collaboratively, we start by downloading screenshots of site pages using Google Chrome’s Full Page Screen Capture and dropping these images into Miro. We use ‘connection line’ arrows to demonstrate user journeys and add comments using colour-coordinated sticky notes. We then create a ‘findings and recommendations’ report in Microsoft Word to share with our stakeholders, alongside the Miro board. We have found that sharing visuals gives context to our recommendations and supports us in explaining our decision-making.
Fig 1. Competitor analysis diagram. Click the image to enlarge.
Empathy mapping
We use Miro to facilitate empathy mapping workshops. This is where we capture a product team’s combined user knowledge and map-out user attitudes, behaviours, needs and pain points. Miro has a selection of empathy mapping templates available. However, we made a map from scratch to include additional questions around the framework below. You can copy and paste the map.
- WHO are we empathising with?
- What do they need to DO?
- What do they SEE?
- What do they SAY?
- What do they actually DO?
- What do they HEAR?
- What do they THINK and FEEL?
After the workshops, the facilitators work together to group the sticky notes into categories, identifying patterns in user attitudes and behaviours. The result is shared with the product team and any additional ideas are gathered.